Learn-Redux
Store


1. Lý thuyết
- Phần này sẽ tạo kho
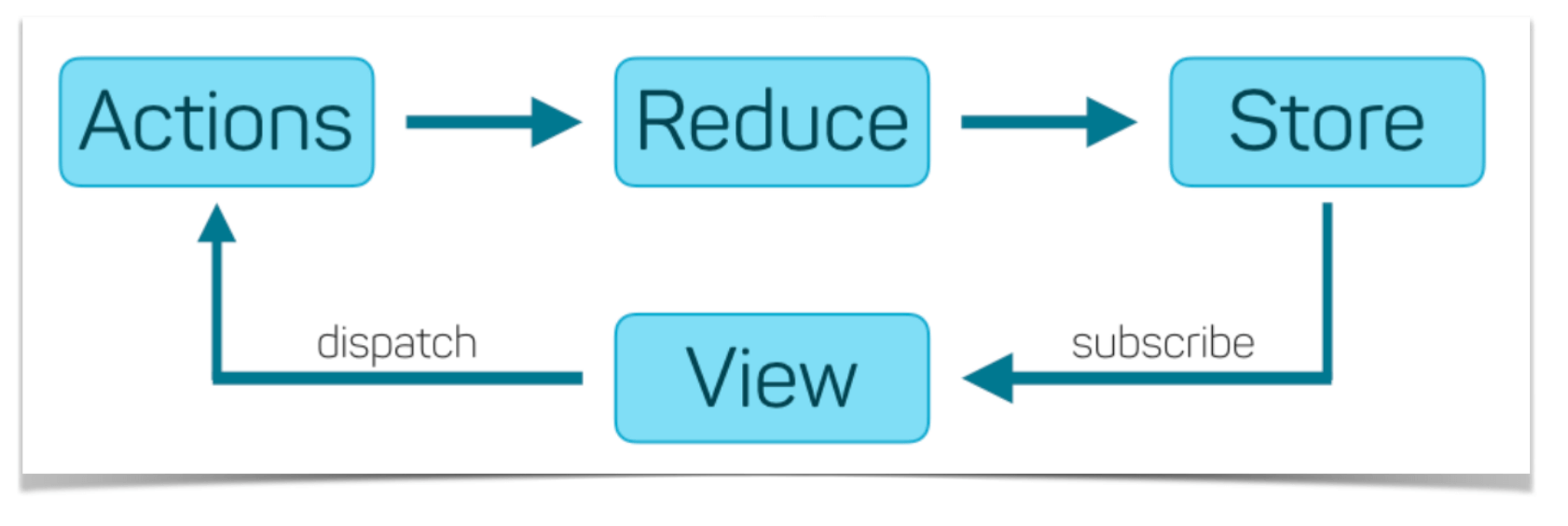
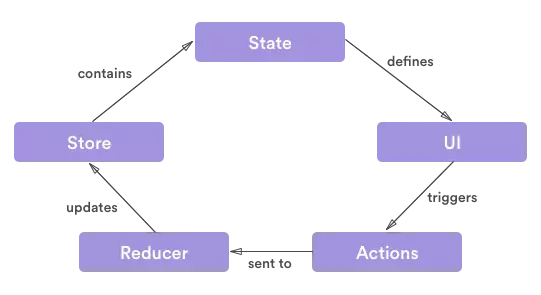
store. - Trên sơ đồ thấy
Storesẽ chứa cácstate-dữ liệu trạng thái. - Đầu vào của
storesẽ làreducer, xem như reducer là 1callback - Lại có
new statesẽ được tạo từ xử lýreducer, nên ta khai báo như sau:
function createStore(reducer){
let state = reducer()
...
}
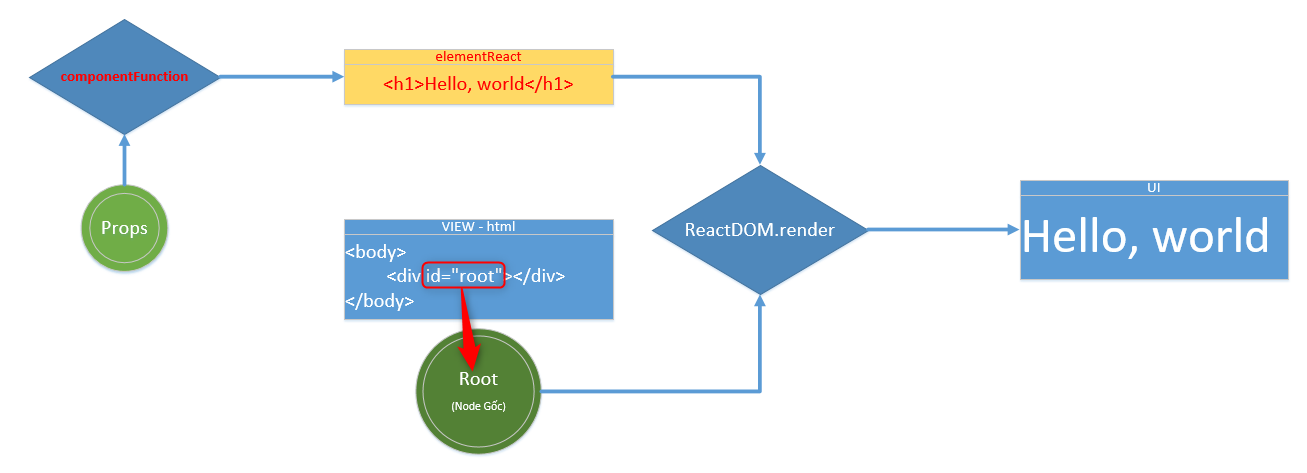
- Dữ liệu state của store sẽ được đẩy qua
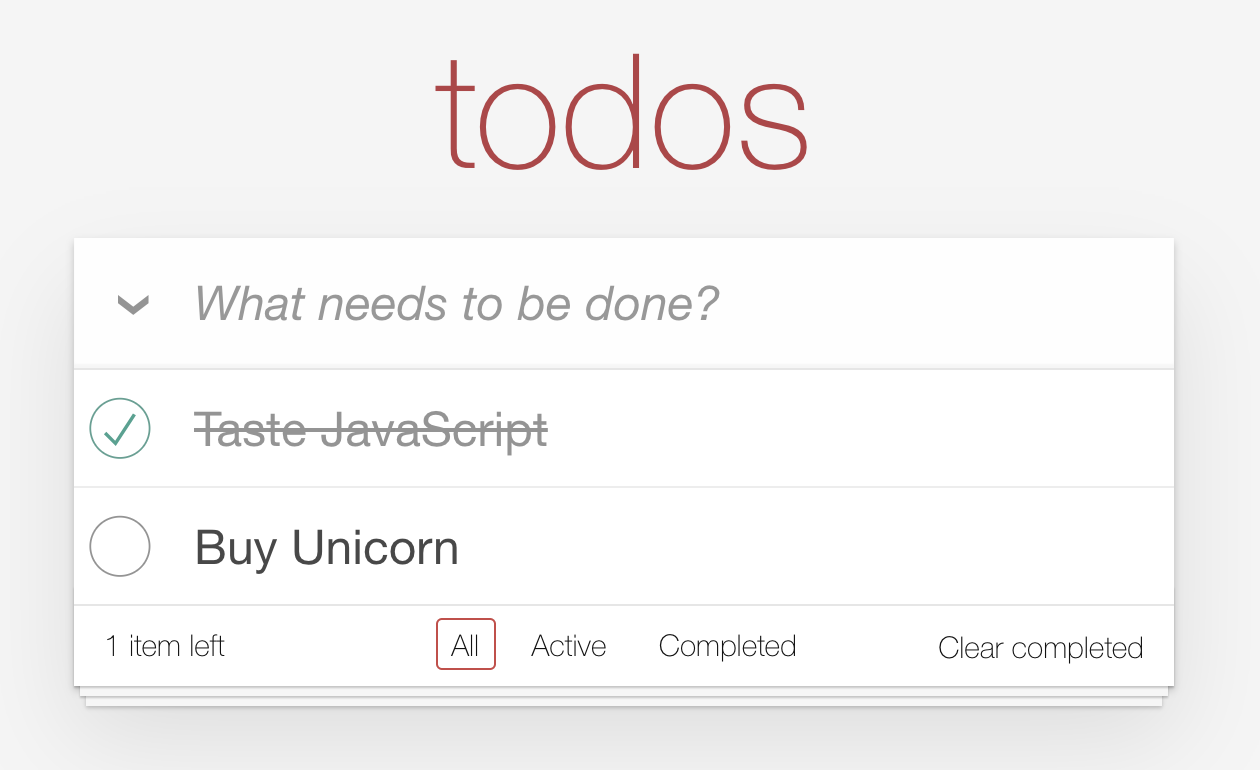
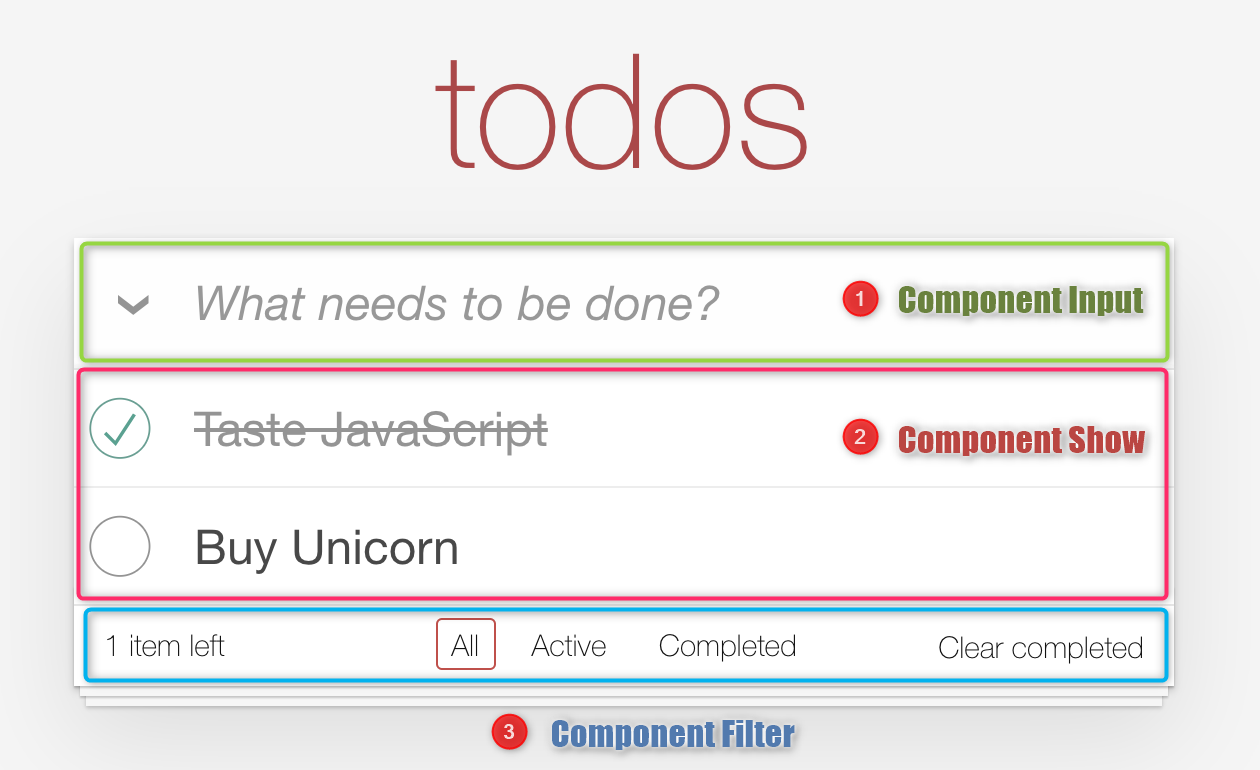
VIEW VIEWta sẽ xây dựng nên cácComponent-Thành phầnComponent: là các thành phần nhỏ lẻ từng chức năng cấu thành nên 1 giao diện VIEW.ví dụ: Giao diện Todo App như sau:

- Thì sẽ bao gồm những Component là:

- (1) Component Input: Cập nhật tên
- (2) Component Show: Hiển thị và điều chỉnh trạng thái
-
(3) Component Filter: Lọc các trạng thái
- Khi này xây dựng file
index.htmlphần body sẽ tạo tương ứng nhữngRootthành phần gốc tương ứng vớiComponentnhư sau:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Todo App</title>
<link rel="stylesheet" href="./css/base.css" />
<link rel="stylesheet" href="./css/index.css" />
</head>
<body>
<!-- <div id="root"></div> -->
<section class="todoapp">
<header class="header">
<h1>todos</h1>
<input
class="new-todo"
placeholder="What needs to be done?"
autofocus
/>
</header>
<!-- This section should be hidden by default and shown when there are todos -->
<section class="main">
<input id="toggle-all" class="toggle-all" type="checkbox" />
<label for="toggle-all">Mark all as complete</label>
<ul class="todo-list">
<!-- These are here just to show the structure of the list items -->
<!-- List items should get the class `editing` when editing and `completed` when marked as completed -->
<li class="completed">
<div class="view">
<input class="toggle" type="checkbox" checked />
<label>Taste JavaScript</label>
<button class="destroy"></button>
</div>
<input class="edit" value="Create a TodoMVC template" />
</li>
<li>
<div class="view">
<input class="toggle" type="checkbox" />
<label>Buy a unicorn</label>
<button class="destroy"></button>
</div>
<input class="edit" value="Rule the web" />
</li>
</ul>
</section>
<!-- This footer should be hidden by default and shown when there are todos -->
<footer class="footer">
<!-- This should be `0 items left` by default -->
<span class="todo-count"><strong>0</strong> item left</span>
<!-- Remove this if you don't implement routing -->
<ul class="filters">
<li>
<a class="selected" href="#/">All</a>
</li>
<li>
<a href="#/active">Active</a>
</li>
<li>
<a href="#/completed">Completed</a>
</li>
</ul>
<!-- Hidden if no completed items are left ↓ -->
<button class="clear-completed">Clear completed</button>
</footer>
</section>
<!-- Scripts here. Don't remove ↓ -->
<script type="module" src="./script.js"></script>
</body>
</html>
2. Mô tả xây dựng
2.1 Hàm createStore
- Xem Hàm createStore
2.2 Hàm Render
- Xem Hàm Render
2.3 Phương thức attach
2.3 Phương thức connect
2.4 Phương thức dispatch