function createStore(reducer) {
let state = reducer(); // Sử dụng closure
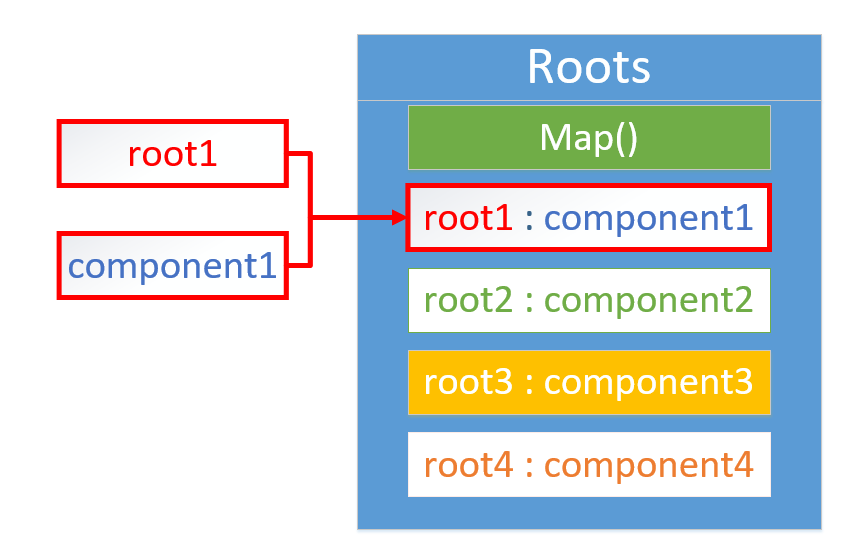
const roots = new Map();
// Xử lý Render từng hàm component vào root component thành phần tương ứng
function render(){
// Vòng lặp qua roots để chuyển ra VIEW
for(const [root, component] of roots){
const output = component();
root.innerHTML = output;
}
// Trả về Object gồm các phương thức để xử lý ra View
return {
// 1. Phương thức đẩy component và root element tương ứng vào Roots
attach(component, root){
roots.set(root,component); // Sử dụng method set của đối tượng Map()
render(); // Sau khi gán xong sẽ render ra view luôn
},
...
}
}